

- HOW TO COMPRESS PICTURE SIZE USING PAINT FULL
- HOW TO COMPRESS PICTURE SIZE USING PAINT SOFTWARE
- HOW TO COMPRESS PICTURE SIZE USING PAINT DOWNLOAD
- HOW TO COMPRESS PICTURE SIZE USING PAINT FREE
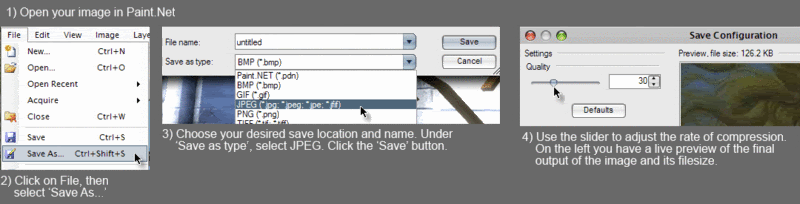
Note : If you want to compress a JPEG image for websites, click File and choose Save for Web & Devices. Select Baseline Optimized and click OK to confirm it. Check the box next to Preview and monitor the file size, such as compress JPEG image to 30KB. Downscale the value of Quality or adjust the slider to small file side. Step 3 Now, you will be presented the JPEG Options dialog. Make sure to select JPEG from the Format drop-down option and drop the filename.

Step 2 Edit the image, and remove unwanted area as you wish. Step 1 Run Photoshop from your desktop, click File and Open, find the large JPEG image and open it. If you do not have it, try other tools directly. Bear in mind that Photoshop is pretty expensive. Of course, you can use it to compress a large JPEG image if you already have the photo editor on your machine.
HOW TO COMPRESS PICTURE SIZE USING PAINT SOFTWARE
Photoshop is the most professional software to edit JPEG images. You can learn several ways to compress a JPEG image to smaller size on Windows and Mac. However, it is not a big problem since algorithm removes the details that most people just cannot notice.
HOW TO COMPRESS PICTURE SIZE USING PAINT FULL
JPEG image compression algorithm is always lossy, which means that you cannot store full data from the original image.
HOW TO COMPRESS PICTURE SIZE USING PAINT DOWNLOAD
Alternatively, click the Download All button to get all compressed JPEG files in batch. Then you can download each image by hitting the Download button. A few seconds later, the web app will finish the job. Step 3 Once image uploading is done, the web app will start compressing them automatically. Tip: Make sure that each image is no more than 5MB. Go to the folder that contains the JPEG images that you want to compress.

Step 2 Click the Add Images button to activate the open-file dialog. Step 1 Open your web browser, copy and paste into the address bar, and hit the Enter key on your keyboard to visit the JPEG compressor.
HOW TO COMPRESS PICTURE SIZE USING PAINT FREE
In brief, Free Online Image Compressor is the best option to compress JPEG images online. Support a wide range of image formats including JPEG, PNG, SVG and more. Use advanced algorithm to compress JPEG without losing quality.ĥ. Able to compress a JPEG image to less than 100KB.Ĥ. Totally free to use without ads, watermark or other limits.ģ. Compress multiple JPEG images at once online.Ģ. From this point, we recommend Apeaksoft Free Online Image Compressor.ġ. Plus, the output quality is not very good. Only a few allow you to compress JPEG images in bulk. However, it is well-known that web-based image compressors have various downsides. The easiest way to compress JPEG images is to do it online. That is an important step to optimize the performance of your website. If you are running a website, you have to compress JPEG images to smaller size. Smaller file size makes image sharing quickly. JPEG was developed for digital image files, especially for web pictures.


 0 kommentar(er)
0 kommentar(er)
